In 2012, I had a dream of making a successful slot machine game on Facebook. I spent about 6 months on it during my off-time from work. I even formed a Delaware company to own the game – called Mookie Games Inc.
Concept
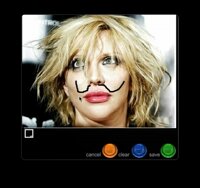
The idea of the game was to have a slot machine where the slot items were your friends. It used the Facebook API to grab their profile pictures and basic info about them. You could also launch their profiles from the pictures.
You were given a certain number of coins to begin with, and over time if you ran out, you could purchase more. You could adjust your bet, and the number of pay lines you wanted to bet on. Increasing the pay lines also increased your chances of winning, but increased your wager.
Like real Vegas slot machines, logic was in the game to control your odds of winning, and eventually lead you to making a purchase. I also added lots of free play options such as getting bonuses for each friend of yours that played the game, and how often you and your friends played. Other features such as posting screen captures of your wins, messages on your Facebook wall, and bulk invitations to friends were utilized to make it more viral.
Cloud Deployment
Hoping the game would get used by millions, I decided to learn how deploy cloud based apps using server stacks, virtual machines, load balancers, and distributed databases. I began with Facebook’s default host, Heroku, and then ended up on Amazon Web Services (AWS). I also did research and experimented with others such as App Fog, Google App Engine, and Micorosft Azure.
I picked AWS because of the autoscaling feature. The game was deployed using Git, which would get pushed up to EC2 Virtual Machines behind a load balancer. If the game got heavy usage, more EC2 VMs were automatically launched to handle the load, and then terminated when usage decreased.
Deployment was similar on Heroku, except for the Auto Scaling. I could switch back and forth between Heroku and AWS with the way I had the app set up, using Environment Variables and PHP. I just had to change the url settings on Facebook.
CDN
All Flash swfs, images, and sounds were uploaded to an AWS S3 Bucket. I set up an AWS Cloudfront distribution which used that bucket to copy and cache local versions around the world. This was important as I was doing Facebook advertising for my game in several other countries, and I needed the game to have good performance world wide.
Databases
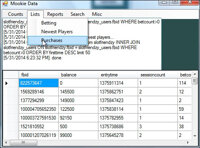
Both AWS and Heroku apps were using a cloud Database from a company called Xeround ( no longer in business ). An alternative today could be ClearDB. This is basically a cloud hosted mysql endpoint that has synchronized copies hosted around the world, for better performance. Much of the games features required the use of SQL queries, so I chose MySQL over those no-SQL alternatives.
Serverside
The server side language for this app was PHP. It used the PHP APIs for Facebook and AWS S3, but most of the PHP was in AMFPHP service classes to handle database operations and communication with Flash. A gambling transaction api was created in the process that had 2 way encryption between the PHP and Flash, and prevented game cheating.
Front End
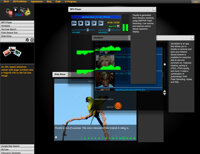
The Flash App was my largest ActionScript project ever. I proudly architected some clean reusable MVC OOP code that made it easy to invent, integrate, and update features. The graphics assets were from Flash CS6 and published as SWCs, and Flash Develop was the main IDE for coding.
The End
Even though users were making purchases in the game, it never hit a point where it became profitable. Also, a company in the UK claimed the game’s name was too similar to theirs. Facebook never saw a resolution to the dispute and simply shut down the game. All in all, at its peak, the game had over 25,000 users, and was a joy to develop. It allowed thousands of retirees to gamble on the cheap while seeing pictures of their loved ones 🙂





 see it
see it